この章ではレイヤー単位でスタイルを設定する方法について説明します。
この章では「ドロップシャドウ」という、対象に影を付ける機能について説明します。
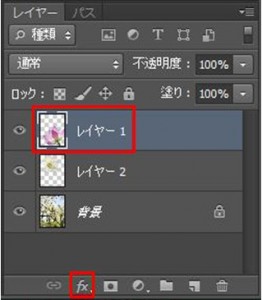
初めにレイヤーを選択して次の赤枠の![]() をクリックします。
をクリックします。
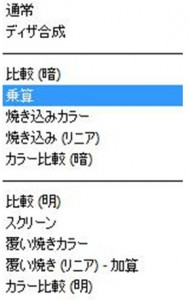
![]() をクリックしますと次のメニューが開きますので、この中から「ドロップシャドウ」を選択します。
をクリックしますと次のメニューが開きますので、この中から「ドロップシャドウ」を選択します。 「ドロップシャドウ」をクリックすると「レイヤースタイル」というダイアログボックスが開きます(紙面の都合でOKボタンなど省略しています)。
「ドロップシャドウ」をクリックすると「レイヤースタイル」というダイアログボックスが開きます(紙面の都合でOKボタンなど省略しています)。
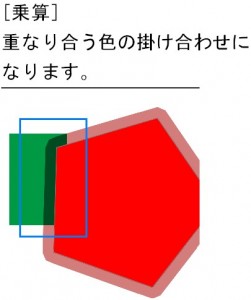
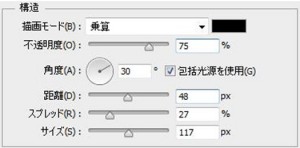
 「描画モード」で影の付け方を選択しますが、ここでは「乗算」をクリックします。「乗算」は重なっている下のレイヤーの色とシャドウの色の掛け合わせになります。「乗算」を使うと「通常」よりも影の色が下のレイヤーの色になじみやすくなります。
「描画モード」で影の付け方を選択しますが、ここでは「乗算」をクリックします。「乗算」は重なっている下のレイヤーの色とシャドウの色の掛け合わせになります。「乗算」を使うと「通常」よりも影の色が下のレイヤーの色になじみやすくなります。
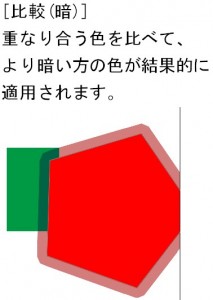
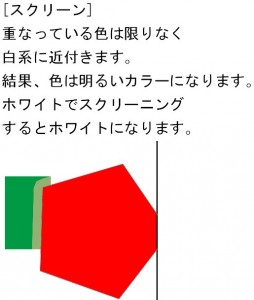
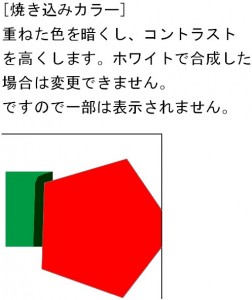
他にも次の通り多数あります。 上のメニューの内、代表的なモードを紹介します。
上のメニューの内、代表的なモードを紹介します。



 「不透明度」では透明度を設定しますが、100%が完全に「不透明」であり、0%が完全に「透明」です。
「不透明度」では透明度を設定しますが、100%が完全に「不透明」であり、0%が完全に「透明」です。
「角度」は影の角度を設定します。
「距離」は画像と影の距離を設定します。
「スプレッド」はシャドウのエッジのぼかしの設定です。0に近付くほどエッジがぼやけます。
「サイズ」は文字通り、影の大きさです。
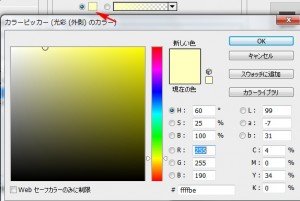
影の色を変える場合には次の赤枠の箇所で変えます。![]() 次の設定で実行します。
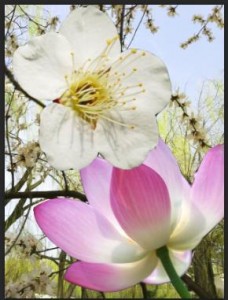
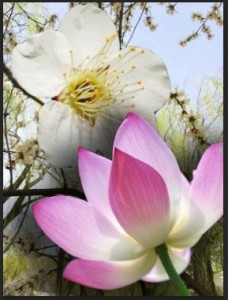
次の設定で実行します。 結果は次の通りです。
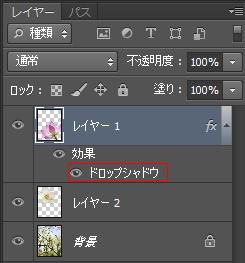
結果は次の通りです。 「レイヤースタイル」で効果を施すと次の通り、レイアーパネルにもスタイルが表示されます。
「レイヤースタイル」で効果を施すと次の通り、レイアーパネルにもスタイルが表示されます。 ドロップシャドウの効果を外したい場合には先ほどのダイアログボックスの「レイヤースタイル」の中のチェックを外し、OKボタンを押します。
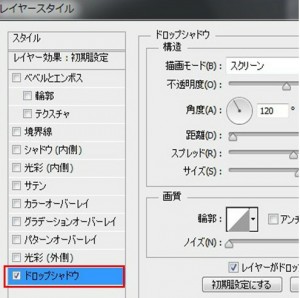
ドロップシャドウの効果を外したい場合には先ほどのダイアログボックスの「レイヤースタイル」の中のチェックを外し、OKボタンを押します。
例えばドロップシャドウの効果を外したい場合には「ドロップシャドウ」のチェックを外します(先ほどの画面ではこの箇所は省略していました)。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274