この章では画像にリンクを付ける方法について説明します。
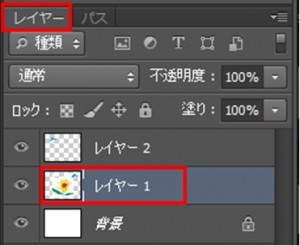
①初めにリンクを付けたいレイヤーをクリックします。
レイヤーについては「レイアーについて知ろう」で詳しく説明しますので、今のところは以下の赤枠のレイヤーをクリックすると画像が選択できるということを覚えておいてください。
②次に「レイヤー」の中の以下の赤枠の「レイヤーに基づく新規スライス」をクリックします。
③2の結果は次のようになります。
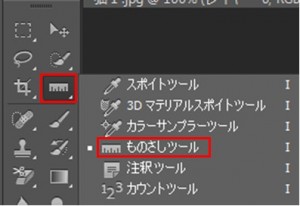
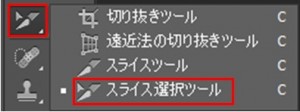
④次に「スライス選択ツール」をクリックして、3の花の画像をダブルクリックしますと、⑤のダイアログボックスが表示されます。
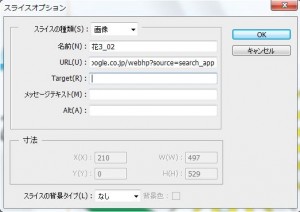
⑤「名前」と「URL」を入力します。
「URL」にはリンクさせたいURLを入力します。
すべて書き終わりましたら「OK」をクリックします。
⑥次にこの画像を保存しますので「ファイル」の中の「web用に保存」をクリックします。
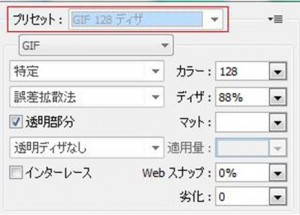
⑦「web用に保存」をクリックしますと次の画面が表示されます。 画像のファイル形式を選択しますので「プリセット」から適切な形式を選択します。
画像のファイル形式を選択しますので「プリセット」から適切な形式を選択します。
「gif」「png」「jpeg」があります。 すべてを設定しましたら「保存」をクリックします。
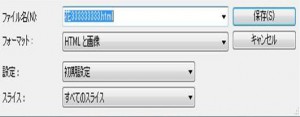
すべてを設定しましたら「保存」をクリックします。 次に新たにダイアログボックスが開きますので、以下の「ファイル名」「HTMLと画像」「すべてのスライス」を選択をして「保存」をクリックします。
次に新たにダイアログボックスが開きますので、以下の「ファイル名」「HTMLと画像」「すべてのスライス」を選択をして「保存」をクリックします。 ⑧最後に保存したファイルをクリックします。
⑧最後に保存したファイルをクリックします。 ファイルをクリックしますと次の通りブラウザに表示されます。
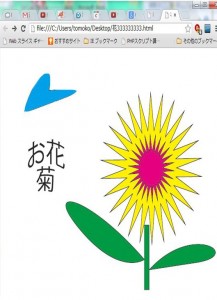
ファイルをクリックしますと次の通りブラウザに表示されます。
この画像をクリックすると自身で設定したリンク先に飛ばすことが出来ます。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274