前章ではアートボードを5つ作成しましたが、これは後から削除したり、付け加えたりできますので、これからその方法を説明します。
アートボードの削除する方法は2つあります。
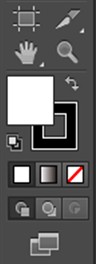
1つ目の方法からみてみましょう。 画面左のツールパネルから「アートボードツール」の
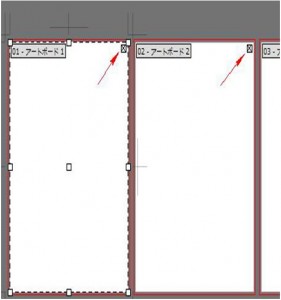
画面左のツールパネルから「アートボードツール」の![]() をクリックしますとアートボードの右上に削除するための
をクリックしますとアートボードの右上に削除するための![]() が表示されますので、このマークをクリックすると画面からアートボードを削除できます。
が表示されますので、このマークをクリックすると画面からアートボードを削除できます。
2つ目の方法をみてみましょう。
画面左のツールパネルから「アートボードツール」の![]() をクリックします。
をクリックします。
初めに削除したいアートボードをクリックします。
つまり、この例ではアートボードは5つありますので、どのアートボードを削除するかを選択します。
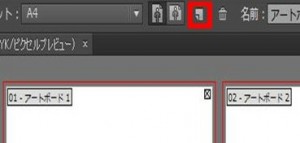
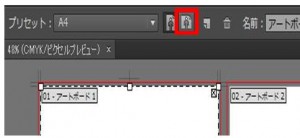
次に画面の上部にアートボードを操作するメニューがありますので、以下の赤枠で囲まれている![]() をクリックします。
をクリックします。
次はアートボードを追加する方法について説明します。
画面左のツールパネルから「アートボードツール」の![]() をクリックします。
をクリックします。
次に画面の上部にアートボードを操作するメニューがありますので、以下の赤枠で囲まれている![]() をクリックします。
をクリックします。

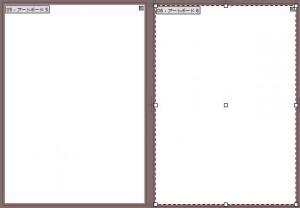
![]() をクリックしますと以下のように点線で囲まれている枠が表示されますので、アートボードを置きたい場所でクリックします。
をクリックしますと以下のように点線で囲まれている枠が表示されますので、アートボードを置きたい場所でクリックします。
[拡大]

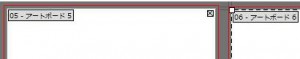
結果は以下のように「アートボード6」が加わりました。 [拡大]
[拡大]
次はアートボードを横にしたり、縦にする方法について説明します。
デフォルトではアートボードは縦なので、横向きにしてみましょう。
初めに画面左のツールパネルから「アートボードツール」の![]() をクリックします。
をクリックします。
次に横向きにしたいアートボードをクリックします。
次に画面の上部にアートボードを操作するメニューがありますので、以下の赤枠で囲まれている箇所をクリックします。 結果、以下のように横向きになりました。
結果、以下のように横向きになりました。 横向きのアートボードを縦に変更したい場合には以下の赤枠の
横向きのアートボードを縦に変更したい場合には以下の赤枠の![]() をクリックします。
をクリックします。
次は以下のアートボードの他の機能について説明します。
アートボードを操作するメニューはツールパネルの「アートボードツール」の![]() です。
です。
 ①
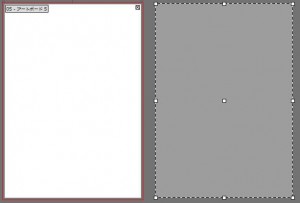
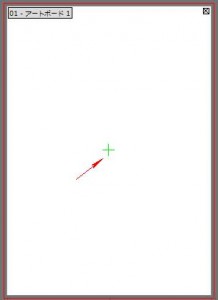
①![]() をクリックするとアートボードの中心に
をクリックするとアートボードの中心に![]() が表示されます。
が表示されます。
イラストを書くときに、アートボードの中心点を意識して書きたい時には表示させてください。
このマークを消したい場合にはアートボードを選択した状態で![]() をさらにクリックします。
をさらにクリックします。
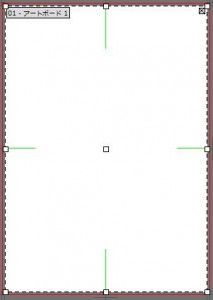
②![]() をクリックするとアートボードに十字線を表示させます。
をクリックするとアートボードに十字線を表示させます。
この機能は左右上下バランスよく描きたい時に使用します。
この十字線を消したい場合にはアートボードを選択した状態で![]() を再びクリックします。
を再びクリックします。
③![]() をクリックするとビデオセーフエリアを表示させることが出来ます。
をクリックするとビデオセーフエリアを表示させることが出来ます。
この機能は画像がビデオモニターなどで正しく表示させるために使います。
ビデオで表示される領域に画像がすべて収まるようにするにはセーフエリア内に画像を配置します。
以下の緑色で囲まれている範囲がビデオセーフエリアです。