この章でもレイヤー単位でスタイルを設定する方法について説明します。
この章では「べベルとエンボス」という画像に立体感を出す機能について説明します。
初めにレイヤーを選択し、![]() をクリックします。
をクリックします。
![]() をクリックしますと次のメニューが開きますので、この中から「べベルとエンボス」を選択します。
をクリックしますと次のメニューが開きますので、この中から「べベルとエンボス」を選択します。 「べベルとエンボス」をクリックすると次のダイアログボックスが開きます(OKボタンなどを省略しています)。
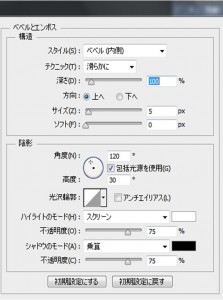
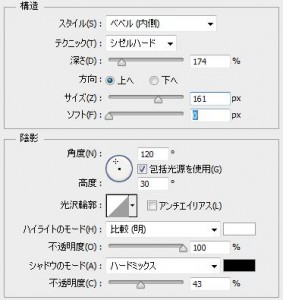
「べベルとエンボス」をクリックすると次のダイアログボックスが開きます(OKボタンなどを省略しています)。 では次の箇所の説明をします。
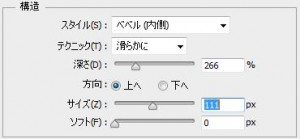
では次の箇所の説明をします。 「スタイル」ではべベルとエンボスの種類を設定します。
「スタイル」ではべベルとエンボスの種類を設定します。
「テクニック」ではエッジの形状を設定します。
「深さ」ではコンストラクト(陰影の強さ)を設定します。
「サイズ」では立体にするときの高さを設定します。
「ソフト」では角をどのくらいソフトに「ぼかす」のかを設定します。
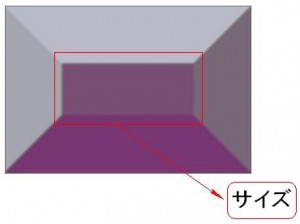
例えば「サイズ」は次の赤枠の箇所のサイズを変化させます。 「ソフト」の数値をあげると次の通り、ぼやけた感じになります。
「ソフト」の数値をあげると次の通り、ぼやけた感じになります。 次に以下の箇所の説明をします。
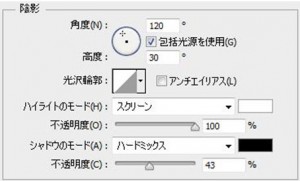
次に以下の箇所の説明をします。 「角度」では光源の角度を指定します。
「角度」では光源の角度を指定します。
角度は先ほどの例と比べると分かりますが、次の通り、光の当たる角度を変えることが出来ます。 「光沢輪郭」では次の中から影の形状を指定します。
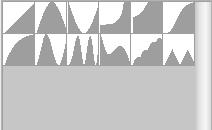
「光沢輪郭」では次の中から影の形状を指定します。 「ハイライトのモード」ではシャドウ以外の部分のモードを設定します。
「ハイライトのモード」ではシャドウ以外の部分のモードを設定します。
モードは次のメニューから選択します。 「シャドウのモード」では「ハイライトのモード」以外の部分に対して「乗算」などのモードを設定します。
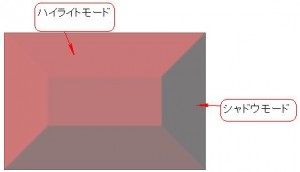
「シャドウのモード」では「ハイライトのモード」以外の部分に対して「乗算」などのモードを設定します。 では以下の画像に適用させてみます。
では以下の画像に適用させてみます。 例えば次のように設定します。
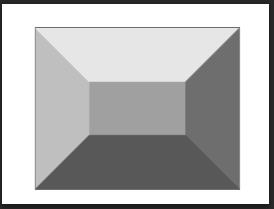
例えば次のように設定します。 結果は次の通り立体感が出ました。
結果は次の通り立体感が出ました。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274