この章では色調補正について説明します。
色調補正とは暗い写真を明るくしたり、明るい写真を暗くしたり、写真を補正する手法です。
色調補正の手法は「レベル補正」「トーンカーブ」「明るさ.コンストラクト」「カラーバランス」「色相.彩度」があります。
初めに「レベル補正」から説明します。
次の写真は少し暗いので、明るくしてみましょう。 ①「レベル補正」は次の箇所にあります。
①「レベル補正」は次の箇所にあります。
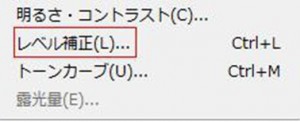
初めに「イメージ」の中の「色調補正」をクリックします。 「色調補正」をクリックしますと「レベル補正」という箇所がありますので、これをクリックします。
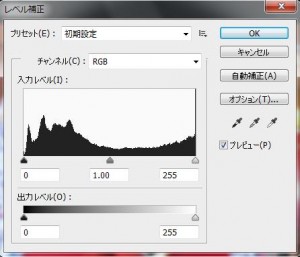
「色調補正」をクリックしますと「レベル補正」という箇所がありますので、これをクリックします。 「レベル補正」をクリックすると次の画面が表示されますので、ここで補正を行います。
「レベル補正」をクリックすると次の画面が表示されますので、ここで補正を行います。 もう一つ「レベル補正」をする方法について説明します。
もう一つ「レベル補正」をする方法について説明します。
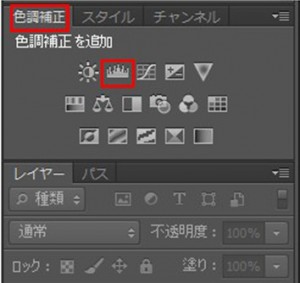
初めにパネルの中の「色調補正」の中から![]() をクリックします。
をクリックします。
![]() をクリックしますと次のメニューが表示されますので、ここで補正を行います。
をクリックしますと次のメニューが表示されますので、ここで補正を行います。
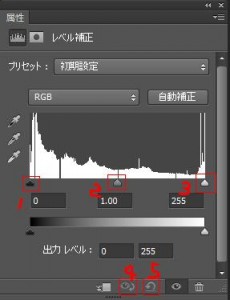
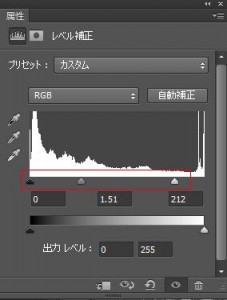
では次の画面について説明します。 上の画面に番号がありますが、順番に説明していきます。
上の画面に番号がありますが、順番に説明していきます。
①番号の1はシャドウ(暗いポイント)を調整します。
スライダーを右にドラッグしますと暗い箇所はさらに暗くなります。
②番号の2は中間調(シャドウとハイライトの中間)を調整します。
スライダーを右にドラッグしますと暗くなり、左にすると明るくなります。
③番号の3はハイライト(明るいポイント)を調整します。
スライダーを左にドラッグしますと、明るいところはさらに明るくなります。
④番号4をクリックしたまま押し続けると補正前の画像を表示します。
クリックを離すと補正後の画像を表示します。
⑤番号5をクリックしますと補正前の状態に戻ります。
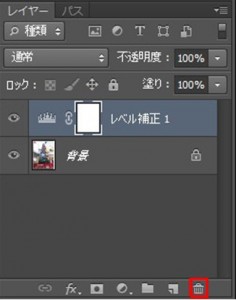
補正後は次の通り新しいレイヤーが出来ます。
つまり、画像に直接処理を施しているわけではないので、もし元に戻したい場合にはこのレイヤーを削除するだけです。
削除する方法は補正したレイヤーをクリックした後にゴミ箱のアイコンをクリックします。 では実際に補正をしてみましょう。
では実際に補正をしてみましょう。
次の通りハイライトと中間調のスライダーを左にずらし、明るくしてみましょう。 結果は次の通り明るくなりました。
結果は次の通り明るくなりました。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274
