この章では「トーンカーブ」について説明します。
「トーンカーブ」は画像全体の色調や明るさを調整します。
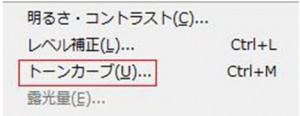
初めに「イメージ」の中の「色調補正」をクリックします。 「色調補正」をクリックしますと「トーンカーブ」という箇所がありますので、これをクリックします
「色調補正」をクリックしますと「トーンカーブ」という箇所がありますので、これをクリックします もしくはパネルの次の赤枠の箇所をクリックします。
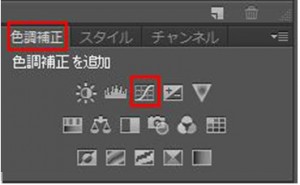
もしくはパネルの次の赤枠の箇所をクリックします。
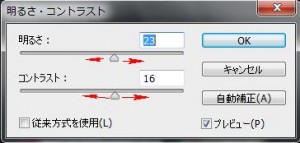
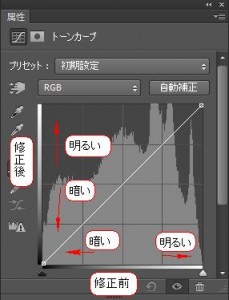
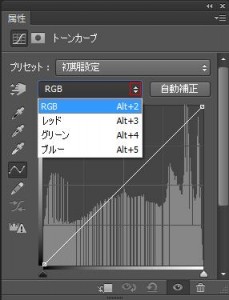
![]() をクリックしますと次のダイアログボックスが表示されます。
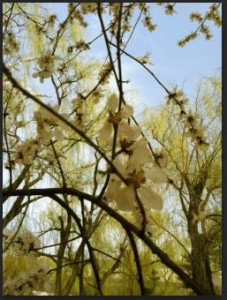
をクリックしますと次のダイアログボックスが表示されます。 では次の画像を明るくしたり、暗くしたり、コンストラクトを付けて調整してみましょう。
では次の画像を明るくしたり、暗くしたり、コンストラクトを付けて調整してみましょう。 ① [明るくする方法]
① [明るくする方法]
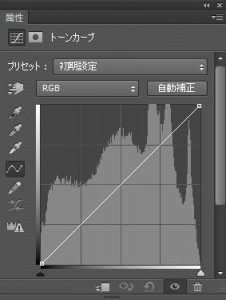
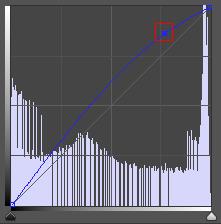
画像を全体的に明るくしたい場合には横軸の中間の位置を上に持ち上げます。
横軸は修正前の画像です。
横軸の左側は画像の暗い部分で、右側は画像の明るい部分です。 では横軸の中間の位置を上にドラッグしながら持ち上げます。
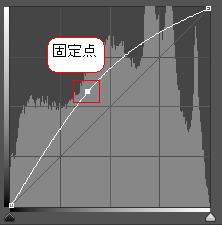
では横軸の中間の位置を上にドラッグしながら持ち上げます。
ドラッグをした結果、「固定点」が出来ます。 結果は次の通り全体的に明るくなりました。
結果は次の通り全体的に明るくなりました。 ② [暗くする方法]
② [暗くする方法]
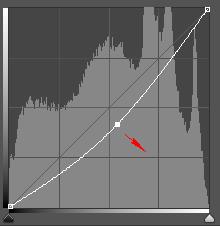
画像を全体的に暗くしたい場合には横軸の中間の位置を下に下げます。 結果は次の通り全体的に暗くなりました。
結果は次の通り全体的に暗くなりました。 ③ [コンストラクトを付ける方法]
③ [コンストラクトを付ける方法]
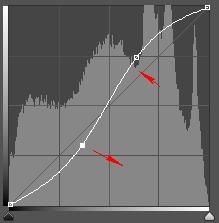
コンストラクトは暗い所をより暗く、明るい所をより明るくと言う事ですので、グラフをS字に曲げます。 結果は次の通りコンストラクトが付きました。
結果は次の通りコンストラクトが付きました。 次は色を強調する方法です。
次は色を強調する方法です。
次の赤枠の箇所をクリックするとメニューが現れますので、メニューの色の中で際立たせたい色を選択します。 選択した後にグラフを動かして調整をします。
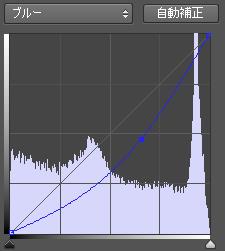
選択した後にグラフを動かして調整をします。
上に動かすと全体がより青くなります。 結果は次の通りです。
結果は次の通りです。 逆に下に動かすと全体がより黄色が強くなります。
逆に下に動かすと全体がより黄色が強くなります。 結果は次の通り黄色が強くなります。
結果は次の通り黄色が強くなります。 「グリーン」の場合はグラフを上に動かすと緑が強くなり、下に動かすとマゼンタが強くなります。
「グリーン」の場合はグラフを上に動かすと緑が強くなり、下に動かすとマゼンタが強くなります。
「レッド」の場合はグラフを上に動かすと赤が強くなり、下に動かすとシアンが強くなります。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274