この章では行揃えの設定について説明します。
行揃えとは行の配置を右に揃えるのか、真ん中に揃えるのか、左に揃えることです。
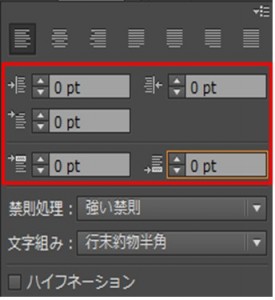
①テキストエリアを作成した後に、行揃えの設定をするには以下の「段落」をクリックしてください。 「段落」をクリックしますと以下の画面が表示されますので、以下の赤枠の箇所で行揃えを行います。
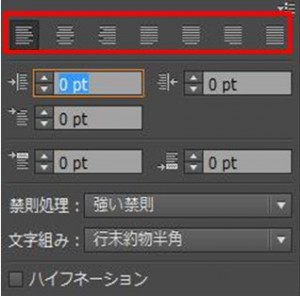
「段落」をクリックしますと以下の画面が表示されますので、以下の赤枠の箇所で行揃えを行います。 では順番に説明していきます。
では順番に説明していきます。
① 「左揃え」の![]() は行を左に揃えますが、右端は揃えません。
は行を左に揃えますが、右端は揃えません。
![]() をクリックした後に次のように文全体をドラッグして、すべて選択します。
をクリックした後に次のように文全体をドラッグして、すべて選択します。
その後に![]() をクリックします。
をクリックします。
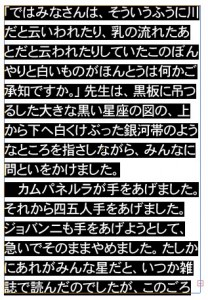
デフォルトでは初めから左揃えなので、以下の例では変化はしません。
②「中央揃え」の![]() は文字を中央に揃えますが、両端は揃えません。
は文字を中央に揃えますが、両端は揃えません。
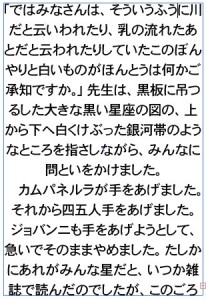
結果は以下の通りです。
③「右揃え」の![]() は行を右に揃えますが、左端は揃えません。
は行を右に揃えますが、左端は揃えません。
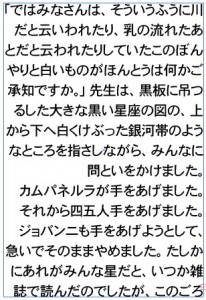
結果は以下の通りです。
④「均等配置(最終行左揃え)」の![]() は段落の最後の行を除いて両端を揃えます。
は段落の最後の行を除いて両端を揃えます。
最終行は左に揃えられます。
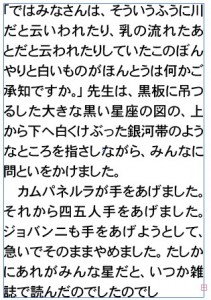
結果は以下の通りです。
⑤ 「均等配置(最終行中央揃え)」の![]() は段落の最後の行を除いて両端を揃えます。
は段落の最後の行を除いて両端を揃えます。
最終行は中央に揃えられます。
結果は以下の通りです。
⑥ 「均等配置(最終行右揃え)」の![]() は段落の最後の行を除いて両端を揃えます。
は段落の最後の行を除いて両端を揃えます。
最終行は右に揃えられます。
結果は以下の通りです。
⑦ 「両端揃え」の![]() はすべての行を両端に揃えます。
はすべての行を両端に揃えます。
結果は以下の通りです。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274