この章ではインデントについて説明します。
インデントとは「字下げ」を意味します。
例えば行の先頭の文字を右にずらすのがインデントです。
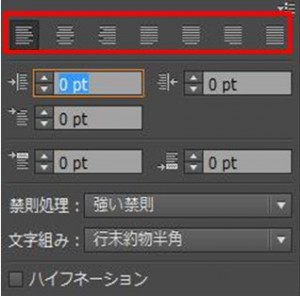
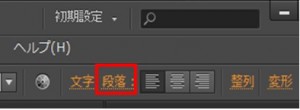
①行揃えの設定をするには以下の「段落」をクリックしてください。 「段落」をクリックしますと以下の画面が表示されますので、以下の赤枠の箇所でインデントを行います。
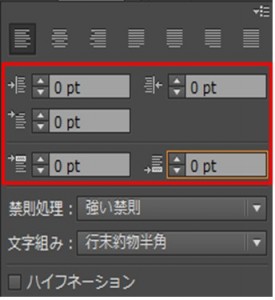
「段落」をクリックしますと以下の画面が表示されますので、以下の赤枠の箇所でインデントを行います。 では順番に機能を説明します。
では順番に機能を説明します。
①「左インデント」の![]() はテキストエリアの左にインデントを入れます。
はテキストエリアの左にインデントを入れます。
初めに![]() をクリックした後に文全体をドラッグして、すべて選択します。
をクリックした後に文全体をドラッグして、すべて選択します。
次にインデントの距離を設定します。
この例では以下のように30ptに設定します。![]() 結果は以下の通りです。
結果は以下の通りです。
②「右インデント」の![]() はテキストエリアの右にインデントを入れます。
はテキストエリアの右にインデントを入れます。
初めに![]() をクリックした後に文全体をドラッグして、すべて選択します。
をクリックした後に文全体をドラッグして、すべて選択します。
この例では以下のように15ptに設定します。![]() 結果は以下の通りです。
結果は以下の通りです。
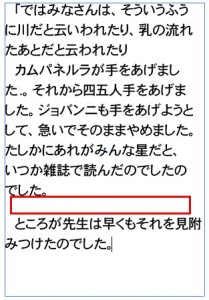
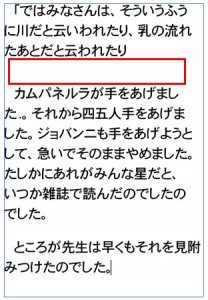
③「1行目左インデント」の![]() は段落の1行目の文字を右に下げる機能を持ちます。
は段落の1行目の文字を右に下げる機能を持ちます。
初めに![]() をクリックした後に文全体をドラッグして、すべて選択します。
をクリックした後に文全体をドラッグして、すべて選択します。
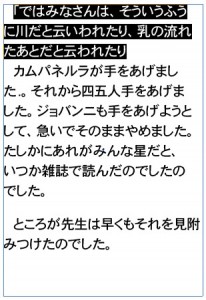
この例では以下のように15ptに設定します。![]() この例では3つの段落がありますので、それぞれの行のインデントが行われます。
この例では3つの段落がありますので、それぞれの行のインデントが行われます。
④「段落前のアキ」の![]() は文字通り、段落の前にスペースを作ります。
は文字通り、段落の前にスペースを作ります。
初めに以下のように段落を選択してください。 その後に数値を指定するのですが、プラスになるほど距離が広がります。
その後に数値を指定するのですが、プラスになるほど距離が広がります。
この例では20ptに指定しています。![]() 結果は以下の通りです。
結果は以下の通りです。
⑤「段落後のアキ」の![]() は文字通り、段落の後ろにスペースを作ります。
は文字通り、段落の後ろにスペースを作ります。
初めに次のように段落を選択してください。 その後に数値を指定するのですが、プラスになるほど距離が広がります。
その後に数値を指定するのですが、プラスになるほど距離が広がります。
この例では33ptに指定しています。![]() 結果は以下の通りです。
結果は以下の通りです。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274