この章ではテキストエリアを作成する方法について説明します。
テキストエリアを作成すると「テキストファイル」を取り込むことが出来ますし、そのまま書き込むこともできます。
初めにテキストエリアにそのまま文字を書き込む方法について説明します。
以下の手順に従って進んでください。
①テキストエリアを作成するために長方形や星などの図形を使います。 この例では正方形を使用します。
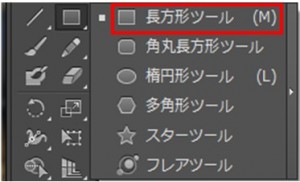
この例では正方形を使用します。 ②次に文字ツールと同じエリアにある
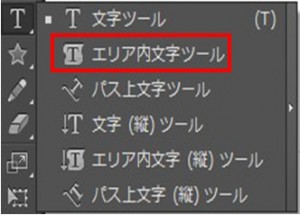
②次に文字ツールと同じエリアにある![]() をクリックします。
をクリックします。 この後にオブジェクトのパスをクリックします。
この後にオブジェクトのパスをクリックします。
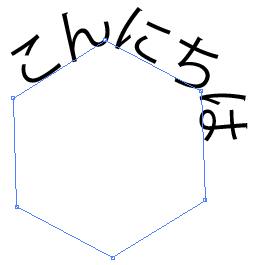
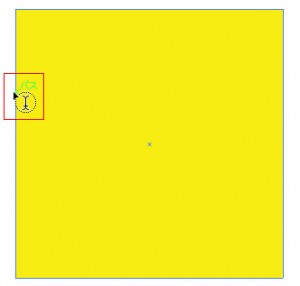
③オブジェクトのパスをクリックしますと以下のようにカーソルが表示されます(オブジェクトの色は消えます)。
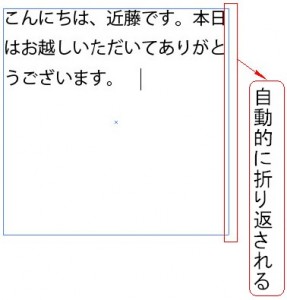
④この後にテキストエリアに文字を書いていくわけですが、エリアの端まで文字を書くとエリアから文字がはみ出ることなく、自動的に折り返しが行われます。 次はテキストエリアに「テキストファイル」を取り込む方法について説明します。
次はテキストエリアに「テキストファイル」を取り込む方法について説明します。
①![]() をクリックして、オブジェクトのパスをクリックする箇所までは前の例と同じです。
をクリックして、オブジェクトのパスをクリックする箇所までは前の例と同じです。
②次に「ファイル」の中の「配置」をクリックします。 「配置」をクリックしますと以下の画面が表示されますので、ここでは以下の「イラレ.txt」をクリックしてから「配置」をクリックします。
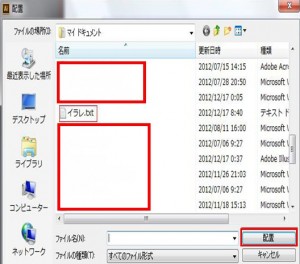
「配置」をクリックしますと以下の画面が表示されますので、ここでは以下の「イラレ.txt」をクリックしてから「配置」をクリックします。
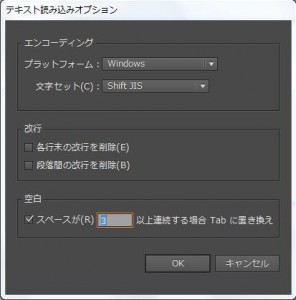
③「配置」をクリックしますと以下の画面が表示されますので、「OK」をクリックします。
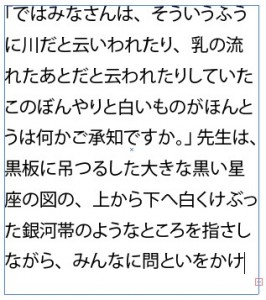
④「OK」をクリックしますと以下の通りテキストが取り込まれます。
⑤次はテキストエリアに縦書きで書く方法について説明します。
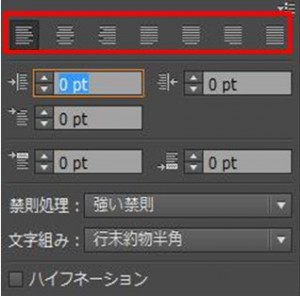
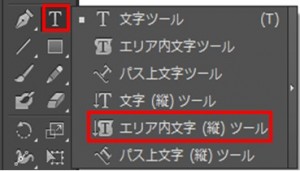
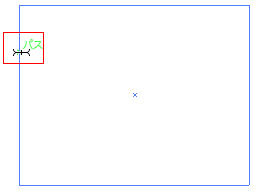
テキストエリアに縦書きにするには以下の赤枠の「エリア内文字(縦)ツール」をクリックします。 次にオブジェクトのパスをクリックします。
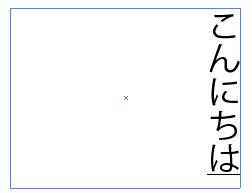
次にオブジェクトのパスをクリックします。 結果は以下の通り、縦に文字を書くことが出来ます。
結果は以下の通り、縦に文字を書くことが出来ます。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274