この章ではオブジェクトを並べ替える方法について説明します。
オブジェクトを並べ替えるには1つずつドラッグして並べ替えることが出来ますが、この他にもツールを使って並べ替えることもできます。
初めに1つずつドラッグして並べ替える方法について説明します。
初めに![]() をクリックしてください。
をクリックしてください。
その後に、オブジェクトをクリックしたままで、ドラッグして動かします。 次にツールを使って並べ替える方法について説明します。
次にツールを使って並べ替える方法について説明します。
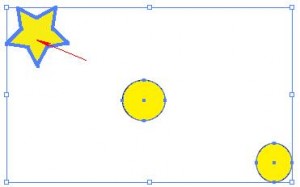
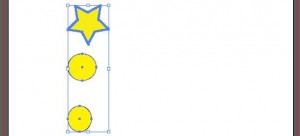
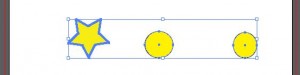
初めに「選択ツール」を使って、全体を囲んだ後、中心となるオブジェクトをクリックします。
クリックしたオブジェクトは太線で囲まれます。 次に以下の赤枠の「整列」をクリックします。
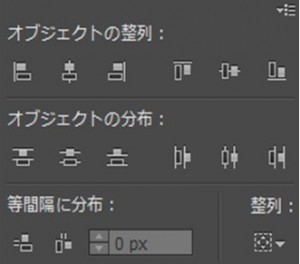
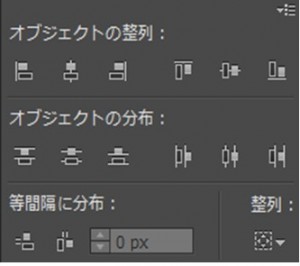
次に以下の赤枠の「整列」をクリックします。 「整列」をクリックしますと以下の画面が表示されます。
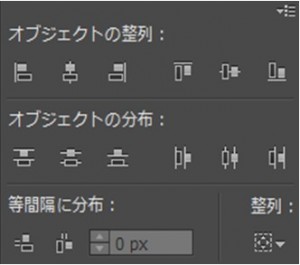
「整列」をクリックしますと以下の画面が表示されます。 「水平方向左に整列」の
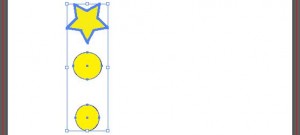
「水平方向左に整列」の![]() をクリックしますと星のオブジェクトを中心として左側の端に整列されます。
をクリックしますと星のオブジェクトを中心として左側の端に整列されます。
「水平方向中央に整列」の![]() をクリックしますと星のオブジェクトを中心として中央に整列されます。
をクリックしますと星のオブジェクトを中心として中央に整列されます。
「水平方向右に整列」の![]() をクリックしますと星のオブジェクトを中心として右側の端に整列されます。
をクリックしますと星のオブジェクトを中心として右側の端に整列されます。
「垂直方向上に整列」の![]() をクリックしますと星のオブジェクトを中心として垂直方向の先頭に整列されます。
をクリックしますと星のオブジェクトを中心として垂直方向の先頭に整列されます。
「垂直方向中央に整列」の![]() をクリックしますと星のオブジェクトを中心として垂直方向の中央に整列されます。
をクリックしますと星のオブジェクトを中心として垂直方向の中央に整列されます。
「垂直方向下に整列」の![]() をクリックしますと星のオブジェクトを中心として垂直方向の下に整列されます。
をクリックしますと星のオブジェクトを中心として垂直方向の下に整列されます。
次は「オブジェクトの分布」について説明します。
「オブジェクトの分布」も「オブジェクトの整列」と同じく、オブジェクトを移動させるツールです。
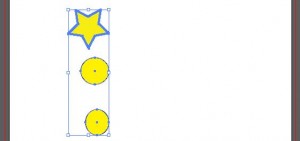
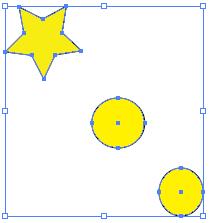
初めに以下の図のように![]() をクリックして、オブジェクト全体をドラッグして囲ってください。
をクリックして、オブジェクト全体をドラッグして囲ってください。 「分布」は複数のオブジェクト同士の基準からの距離を均等に配列させます。
「分布」は複数のオブジェクト同士の基準からの距離を均等に配列させます。
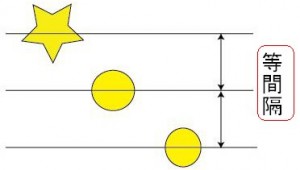
「垂直方向上に分布」の![]() をクリックしますと各オブジェクトの上端を基準として、垂直方向に均等に分布されます。
をクリックしますと各オブジェクトの上端を基準として、垂直方向に均等に分布されます。
「垂直方向中央に分布」の![]() をクリックしますとオブジェクトの中央を基準として、垂直方向に均等に分布されます。
をクリックしますとオブジェクトの中央を基準として、垂直方向に均等に分布されます。
「垂直方向下に分布」の![]() をクリックしますと各オブジェクトの下端を基準として、垂直方向に均等に分布されます。
をクリックしますと各オブジェクトの下端を基準として、垂直方向に均等に分布されます。
「水平方向左に分布」の![]() をクリックしますと各オブジェクトの左端を基準として、水平方向に均等に分布されます。
をクリックしますと各オブジェクトの左端を基準として、水平方向に均等に分布されます。
「水平方向中央に分布」の![]() をクリックしますと各オブジェクトの中央を基準として、水平方向に均等に分布されます。
をクリックしますと各オブジェクトの中央を基準として、水平方向に均等に分布されます。
「水平方向右に分布」の![]() をクリックしますと各オブジェクトの右端を基準として、水平方向に均等に分布されます。
をクリックしますと各オブジェクトの右端を基準として、水平方向に均等に分布されます。
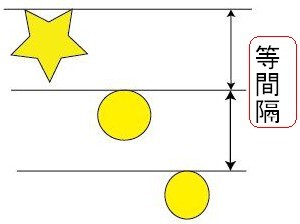
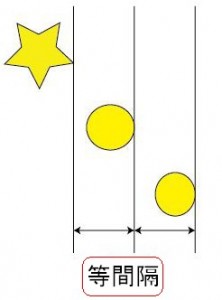
次は以下の「等間隔に分布」について説明します。
この機能はオブジェクト間の間隔を均一にします。
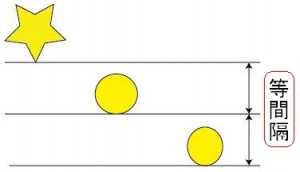
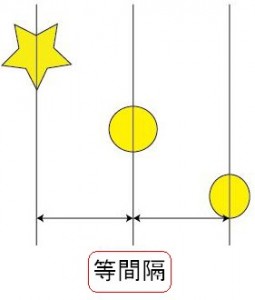
![]() は「垂直方向等間隔に分布」です。
は「垂直方向等間隔に分布」です。
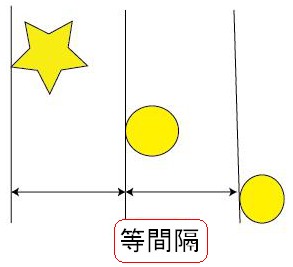
![]() は「水平方向等間隔に分布」です。
は「水平方向等間隔に分布」です。
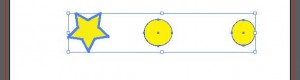
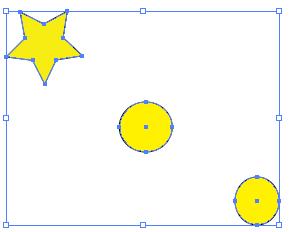
初めに次の図のように![]() をクリックして、オブジェクト全体をドラッグして囲ってください。
をクリックして、オブジェクト全体をドラッグして囲ってください。
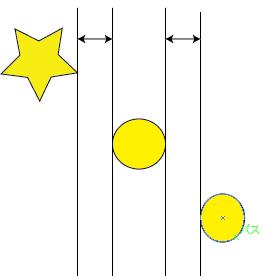
次は![]() をクリックしてください。
をクリックしてください。
結果は上記のようにオブジェクト間の水平方向の間隔を均一にします。
![]() をクリックしますとオブジェクト間の垂直方向の間隔を均一にします。
をクリックしますとオブジェクト間の垂直方向の間隔を均一にします。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274