色を設定しようの章では色を付ける方法について説明しましたが、この章では色にグラデーションを付ける方法について説明します。
①初めに内側の図形に色を付けていきますので、![]() をクリックした後に図形を選択してください。
をクリックした後に図形を選択してください。
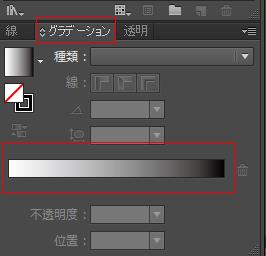
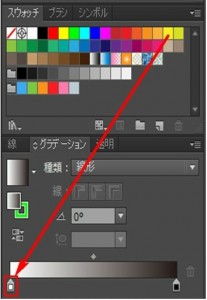
②次にカラーパネルの中の「グラデーション」の中の![]() をクリックしてください。
をクリックしてください。
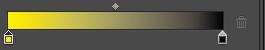
これを「グラデーションスライダー」といいます。
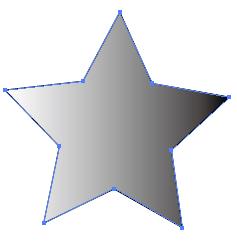
③2の方法でグラデーションを選択すると以下のように図形の色が変化します。
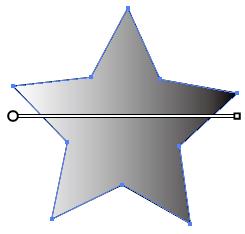
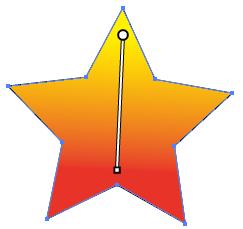
④次にツールパネルの中の以下の赤枠の「グラデーションツール」をクリックします。 「グラデーションツール」をクリックしますと以下の図のように「グラデーションコントロール」と呼ばれる棒のようなものが現れます。
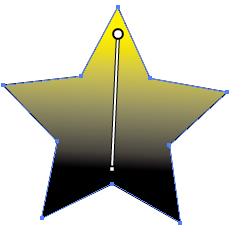
「グラデーションツール」をクリックしますと以下の図のように「グラデーションコントロール」と呼ばれる棒のようなものが現れます。
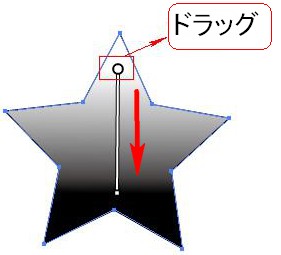
これでグラデーションの詳細な設定を行います。 グラデーションの開始位置を指定したい場合には、開始位置から終了位置までドラッグしますと次のように棒の方向が変わります。
グラデーションの開始位置を指定したい場合には、開始位置から終了位置までドラッグしますと次のように棒の方向が変わります。 この後に色を付けていきますので以下の手順に従って、進んでください。
この後に色を付けていきますので以下の手順に従って、進んでください。
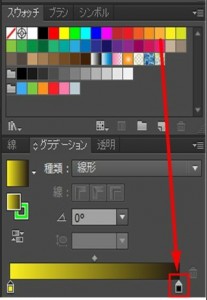
⑤以下の図を参考にして、色のパレットの中から好きな色を選択して、以下の赤枠のグラデーションの開始位置である![]() の箇所までドラッグして持ってきてください。
の箇所までドラッグして持ってきてください。 そうすると以下のようにグラデーションスライダーの色が変わります。
そうすると以下のようにグラデーションスライダーの色が変わります。 結果は以下のようになります。
結果は以下のようになります。 では今度は星の下部の色を変えてみましょう。
では今度は星の下部の色を変えてみましょう。
次の図を参考にして、色のパレットの中から好きな色を選択して、次の赤枠のグラデーションの終了位置である![]() の箇所までドラッグして持ってきてください。
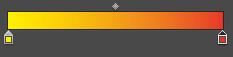
の箇所までドラッグして持ってきてください。 そうすると以下のようにグラデーションスライダーの色が変わります。
そうすると以下のようにグラデーションスライダーの色が変わります。 結果は次のようになります。
結果は次のようになります。
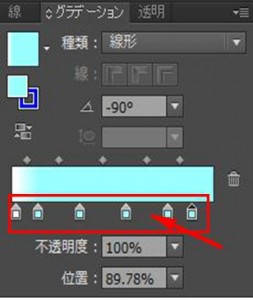
補足ですが、グラデーションへの色付けは2か所だけではなく、自身で追加することが出来ます。
以下の赤枠で示されている箇所のように、付け加えたい箇所をクリックすることで![]() が追加されます。
が追加されます。
あとは先ほどと同じように色をドラッグして変えていきます。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274