この章ではパスの形を変更する方法について3つ説明します。
1つ目の方法をみてみましょう。
初めに![]() でオブジェクトをクリックします。
でオブジェクトをクリックします。
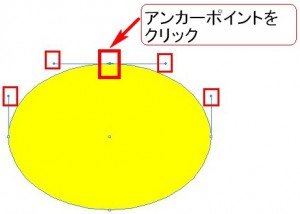
次にアンカーポイントをクリックします。 次に、好きな方向にドラッグします。
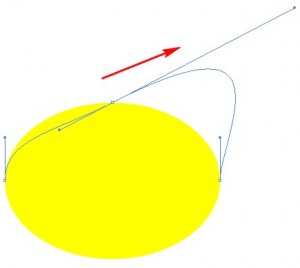
次に、好きな方向にドラッグします。 結果、以下のように変形しました。
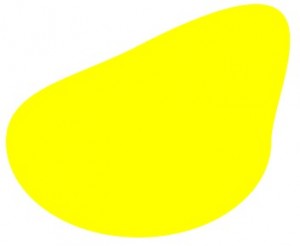
結果、以下のように変形しました。 2つ目の方法をみてみましょう。
2つ目の方法をみてみましょう。
もう一つは方向線を変える方法です。
初めに![]() でオブジェクトをクリックします。
でオブジェクトをクリックします。
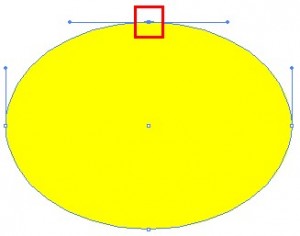
次に変形させたいアンカーポイントをクリックします。
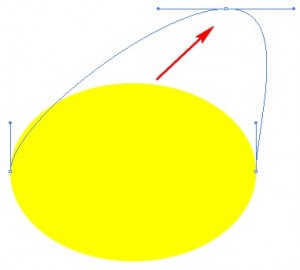
次にいずれかの「ハンドル」をクリックします。 そして、好きな方向にドラッグします。
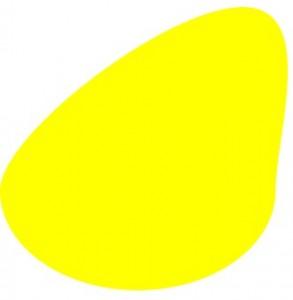
そして、好きな方向にドラッグします。 結果は以下の通りです。
結果は以下の通りです。 3つ目の方法をみてみましょう。
3つ目の方法をみてみましょう。
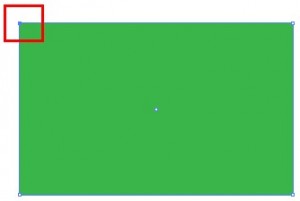
以下の長方形のパスを変形させます。 初めに
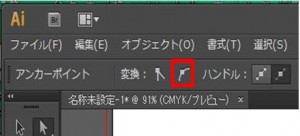
初めに![]() をクリックした後にアンカーポイントをクリックします。
をクリックした後にアンカーポイントをクリックします。 アンカーポイントをクリックしますと「ファイル」などのメニューの下にアンカーポイントを編集するメニューが現れますので、以下の赤枠の「選択したアンカーをスムーズポイントに切り換え」をクリックします。
アンカーポイントをクリックしますと「ファイル」などのメニューの下にアンカーポイントを編集するメニューが現れますので、以下の赤枠の「選択したアンカーをスムーズポイントに切り換え」をクリックします。
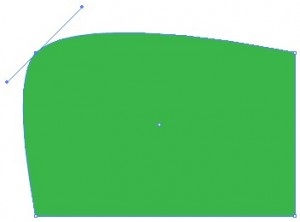
スムーズポイントとは曲線と曲線の結合箇所のことを言います。 結果は以下の通り、角が曲線に変わりました。
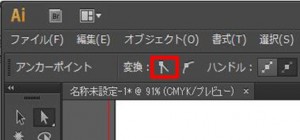
結果は以下の通り、角が曲線に変わりました。 これを元の形に戻すには以下の赤枠の「選択したアンカーをコーナーポイントに切り換え」をクリックします。
これを元の形に戻すには以下の赤枠の「選択したアンカーをコーナーポイントに切り換え」をクリックします。 コーナーポイントとは直線と直線の接合点のことを言います。
コーナーポイントとは直線と直線の接合点のことを言います。
結果は以下の通り元に戻ります。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274