この章では選択した箇所に色を付ける方法について説明します。
次の手順に従って進んでください。
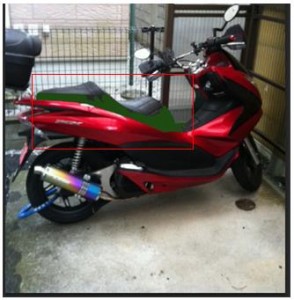
①画像の一部を選択しますが、この例では「自動選択ツール」を使って選択しています。
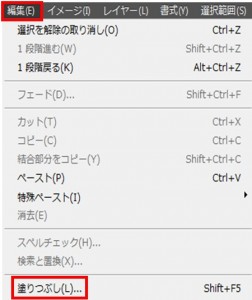
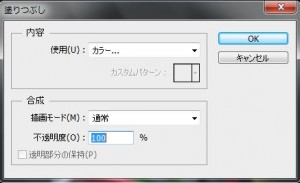
②画像を選択した後は「編集」の中の「塗りつぶし」をクリックします。 「塗りつぶし」をクリックしますとダイアログボックスが現れますので、次の赤枠をクリックします。
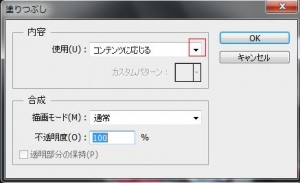
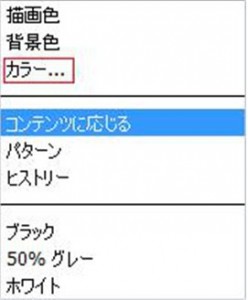
「塗りつぶし」をクリックしますとダイアログボックスが現れますので、次の赤枠をクリックします。 赤枠をクリックしますと次のメニューが表示されますので、「カラー」をクリックします。
赤枠をクリックしますと次のメニューが表示されますので、「カラー」をクリックします。 「カラー」をクリックしますと次のダイアログボックスが現れますので、赤枠の箇所をクリックして、赤、青など大まかな色調を決めます。
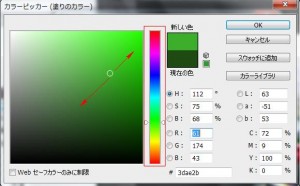
「カラー」をクリックしますと次のダイアログボックスが現れますので、赤枠の箇所をクリックして、赤、青など大まかな色調を決めます。
次に大まかな色調から詳細な色調を絞るために左の枠の丸い円をドラッグします(例えば同じ青でも濃い青、薄い青など色々な青がありますので、これをドラッグしながら決めていきます)。
決まりましたら、「OK」をクリックします。 「OK」をクリックしますと次のダイアログボックスが表示されますので、「OK」をクリックします。
「OK」をクリックしますと次のダイアログボックスが表示されますので、「OK」をクリックします。 結果は次の通り選択した箇所に色を付けることができました。
結果は次の通り選択した箇所に色を付けることができました。 補足ですが、色付けを間違えたのならば次のように点線で選択された状態でもう一度「塗りつぶし」で色を上書きします。
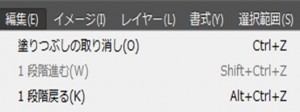
補足ですが、色付けを間違えたのならば次のように点線で選択された状態でもう一度「塗りつぶし」で色を上書きします。 もしくは「編集」の中の「塗りつぶしの取り消し」もしくは「1段階戻る」をクリックします。
もしくは「編集」の中の「塗りつぶしの取り消し」もしくは「1段階戻る」をクリックします。 この「…の取り消し」の「…」には使用しているツールの名前が入るので「塗りつぶし」だけではなく、他のツールでも使うことが出来ます。
この「…の取り消し」の「…」には使用しているツールの名前が入るので「塗りつぶし」だけではなく、他のツールでも使うことが出来ます。
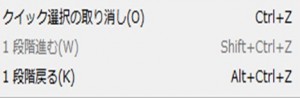
例えば「クイック選択」であるならば以下の表示になります。 「1段階戻る」も全てのツールで共通しているので、操作を間違えたならばここをクリックすれば元の状態に戻れます。
「1段階戻る」も全てのツールで共通しているので、操作を間違えたならばここをクリックすれば元の状態に戻れます。
次は画像に模様を付ける方法について説明します。
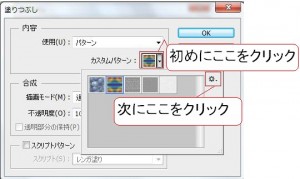
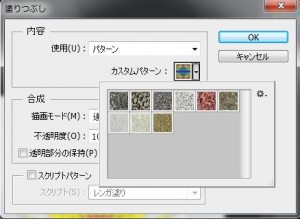
画像の一部を選択して「編集」メニューの中の「塗りつぶし」をクリックして次のダイアログボックスを表示させるまでは先ほどと同じです。 次に「使用」の箇所を「パターン」にします。
次に「使用」の箇所を「パターン」にします。
図の「初めにここをクリック」の箇所をクリックします。
次に「次にここをクリック」の箇所をクリックします。
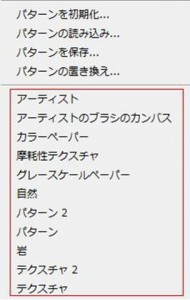
「次にここをクリック」の箇所をクリックしますとメニューが表示されますので、次の赤枠から好きなパターンを選択します。 例えば先ほどのメニューから「岩」をクリックしますと次のようなダイアログボックスが表示されますので、「OK」をクリックします。
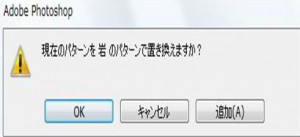
例えば先ほどのメニューから「岩」をクリックしますと次のようなダイアログボックスが表示されますので、「OK」をクリックします。 「OK」をクリックすると岩のイメージのアイコンが表示されます。
「OK」をクリックすると岩のイメージのアイコンが表示されます。 この中から好きな柄をクリックしてOKを押します。
この中から好きな柄をクリックしてOKを押します。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274