この章では「自動選択ツール」を使って画像を選択する方法について説明します。
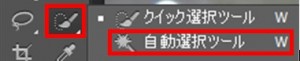
次の赤枠のアイコンを長押ししますと「クイック選択ツール」「自動選択ツール」の2つが表示されますので、この中から「自動選択ツール」をクリックします。
「自動選択ツール」はクリックした画像に近い色だけを画像の中で選択してくれます。 「自動選択ツール」をクリックしますと次のようにツールオプションバーが表示されます(スペースの都合で2行で書いています)。
「自動選択ツール」をクリックしますと次のようにツールオプションバーが表示されます(スペースの都合で2行で書いています)。 「自動選択ツール」の機能は「自動選択ツール」をクリックした後に画像の一部をクリックしますと「そのクリックした箇所の色」と似ている色を画像から自動的に選択してくれます。
「自動選択ツール」の機能は「自動選択ツール」をクリックした後に画像の一部をクリックしますと「そのクリックした箇所の色」と似ている色を画像から自動的に選択してくれます。
では次の例で実際に選択してみます。
次の例ではバイクの一部にある「黒」を選択していますが、この黒と近似した色の画像だけが点線で選択されていることが分かります。 上の画像は次の「隣接」にチェックが入った結果ですが、これはクリックした箇所と隣接した箇所だけが選択されて、隣接していない遠い箇所は、例え同じ色でも選択されません
上の画像は次の「隣接」にチェックが入った結果ですが、これはクリックした箇所と隣接した箇所だけが選択されて、隣接していない遠い箇所は、例え同じ色でも選択されません
隣接していない遠い箇所も選択したい場合には「隣接」のチェックを外します。![]() 「隣接」のチェックを外しますと次の通り、クリックした箇所とつながっていない箇所も選択されていることが分かります。
「隣接」のチェックを外しますと次の通り、クリックした箇所とつながっていない箇所も選択されていることが分かります。
次に以下の「アンチエイリアス」について説明します。![]() これは選択範囲のギザギザのエッジを滑らかにして選択してくれます。
これは選択範囲のギザギザのエッジを滑らかにして選択してくれます。
次は以下の「許容値」についての説明をします。![]() 許容値は0から255までの数値を指定するものですが、数値が小さいほどクリックした箇所の色に近い範囲だけを選択してくれます。
許容値は0から255までの数値を指定するものですが、数値が小さいほどクリックした箇所の色に近い範囲だけを選択してくれます。
数値が大きいとクリックした箇所の色より広い範囲の色を選択してくれますので、選択範囲は広くなります。
先ほどのバイクの例では「許容値30」で設定した結果ですが、これを次のように「許容値50」に変更すると広い範囲を選択されます。
許容値が上がったので、同じ黒でも「広い範囲の黒」を選択してくれます。
Warning: Undefined array key "hide_breadcrumb" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/breadcrumb.php on line 17
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 273

