この章では新規作成の方法について説明します。
「ファイル」をクリックすると次のメニューが表示されますので、その中の「新規」をクリックします。 「新規」をクリックしますと次の画面が表示されますので、「ファイル名」などの必要事項を入力します。
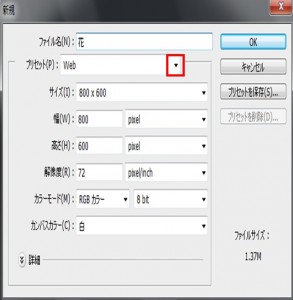
「新規」をクリックしますと次の画面が表示されますので、「ファイル名」などの必要事項を入力します。 上の「プリセット」の赤枠をクリックしますとメニューが表示されますが、出来上がった写真を印刷する場合には「写真」を、webページで使用するのであれば「web」をクリックします。
上の「プリセット」の赤枠をクリックしますとメニューが表示されますが、出来上がった写真を印刷する場合には「写真」を、webページで使用するのであれば「web」をクリックします。 「プリセット」の種類を選択すると自動的に「幅」「高さ」などのサイズが自動で入力されます。
「プリセット」の種類を選択すると自動的に「幅」「高さ」などのサイズが自動で入力されます。
例えば「写真」を選択すると「幅」「高さ」が自動でmmで指定され、解像度も印刷を想定した解像度300が自動で設定されます。 「写真」の「サイズ」をクリックしますと様々なサイズを選択出来ます。
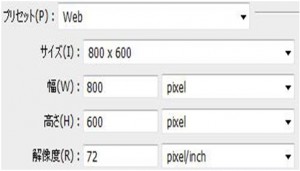
「写真」の「サイズ」をクリックしますと様々なサイズを選択出来ます。 「プリセット」を「web」に変更しますと単位がpixelになり、解像度もwebに適した72に変わります。
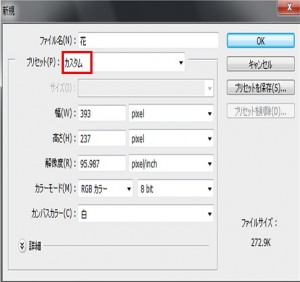
「プリセット」を「web」に変更しますと単位がpixelになり、解像度もwebに適した72に変わります。 自身で「サイズ」や「解像度」を決めたい場合には、「プリセット」は「カスタム」を選択し、「幅」「高さ」などを入力します。
自身で「サイズ」や「解像度」を決めたい場合には、「プリセット」は「カスタム」を選択し、「幅」「高さ」などを入力します。
次に「新規」ダイアログボックの「カラーモード」の説明をします。
ここはデータを印刷する場合は「CMYK」、データをWEB用に使う場合は「RGB」に設定します。 「カラーモード」は「RGB」「CMYK」だけではなく、他にも複数ありますので、次の赤枠をクリックしてください。
「カラーモード」は「RGB」「CMYK」だけではなく、他にも複数ありますので、次の赤枠をクリックしてください。![]() 赤枠をクリックしますと次のメニューが表示されますが、ここには「モノクロ2階調」など複数あります。
赤枠をクリックしますと次のメニューが表示されますが、ここには「モノクロ2階調」など複数あります。
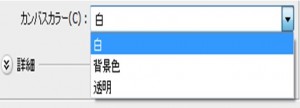
次は「カンバスカラー」の説明に入ります。
「カンバスカラー」は新規作成時に表示される背景色です。 「白」は背景が白いカンバスを生成します。
「白」は背景が白いカンバスを生成します。
「背景色」はツールパネルで選択した背景色と同じ色を生成します。
ツールパネルの背景色は次の青い箇所ですが、この色と同じ色を作成します。
 「透明」は次の通り、格子模様で画面を生成します。
「透明」は次の通り、格子模様で画面を生成します。 この例では「白」を選択します。
この例では「白」を選択します。
ここまで決めましたら「OK」をクリックしてください。
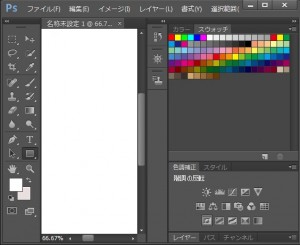
結果は次の通り、ワークスペースが表示されます。
ワークスペースとは文字通り、「作業する場所」のことを言います。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274