この章ではイラストを拡大、縮小する3つの方法について説明します。
1つ目の方法からみてみましょう。
以下の図形を拡大してみますので、初めに![]() をクリックした後に図形をクリックします。
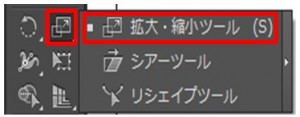
をクリックした後に図形をクリックします。 次に以下のツールパネルの[拡大.縮小ツール]をクリックします。
次に以下のツールパネルの[拡大.縮小ツール]をクリックします。 次にアートボードの一か所(基準点)をクリックして(図形の外でも中でもどちらでもいいです)、そこからドラッグします。
次にアートボードの一か所(基準点)をクリックして(図形の外でも中でもどちらでもいいです)、そこからドラッグします。
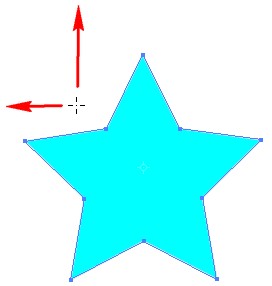
以下の基準点から上にドラッグすると縦に大きくなります。横にドラッグすると横に広がります。 上方向にドラッグした結果は以下の通りです。
上方向にドラッグした結果は以下の通りです。 横縦同比で拡大縮小を行いたい場合にはShiftキーを押しながらドラッグします。
横縦同比で拡大縮小を行いたい場合にはShiftキーを押しながらドラッグします。
結果は以下の通りですが、上の結果と違って対象の図形がそのまま大きくなっているのが分かります。
2つ目の方法をみてみましょう。
![]() を使ってオブジェクトを選択します。
を使ってオブジェクトを選択します。
次にその状態で以下の赤枠のいずれかを好きな方向にドラッグします。 結果は以下の通りです。
結果は以下の通りです。
3つ目の方法をみてみましょう。
数値で大きさを指定する方法です。
![]() をクリックして、オブジェクトを選択します。
をクリックして、オブジェクトを選択します。 次に以下のツールパネル[拡大.縮小ツール]をダブルクリックします。
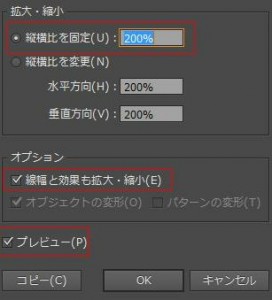
次に以下のツールパネル[拡大.縮小ツール]をダブルクリックします。 [拡大.縮小ツール]をダブルクリックすると以下の画面が表示されますので、「縦横比を固定」に比率を入力してください。
[拡大.縮小ツール]をダブルクリックすると以下の画面が表示されますので、「縦横比を固定」に比率を入力してください。
また、オプションの「線幅と効果も拡大.縮小」に印を付けると線の幅なども比率に合わせて大きくなったり、小さくなったりします。
「プレビュー」に印を付けると事前に結果を確認できます。 結果は以下の通りです。
結果は以下の通りです。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274