この章では鉛筆ツールの使い方について説明します。
鉛筆ツールを使うとフリーハンドでイラストを描くことが出来ます。
つまり、鉛筆で描くような感覚でイラストを描くことが出来ます。
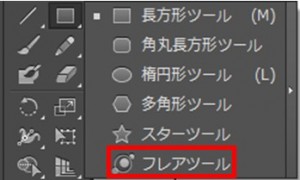
「鉛筆ツール」はツールパネルの以下の赤枠の箇所にあります。 では、「鉛筆ツール」の使い方を説明しますので、以下の手順で進んでください。
では、「鉛筆ツール」の使い方を説明しますので、以下の手順で進んでください。
①以下の赤枠のアイコンをクリックします。
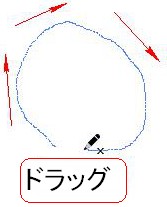
②にドラッグしながら、描いていきます。
この例では円を描いていきます。
③その後、Ctrlキーを押しながら、アートボードの空白部分をクリックします。
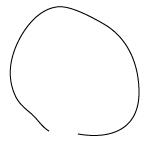
結果は以下の通りです。 上のイラストのように「閉じていないパス」のことを「オープンパス」と言います。
上のイラストのように「閉じていないパス」のことを「オープンパス」と言います。
逆に「閉じているパス」のことを「クローズパス」と言います。
「クローズパス」では始点と終点が同じになります。
では、イラストを「クローズパス」にする方法について説明します。
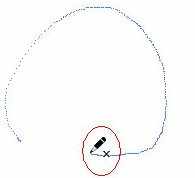
以下のように終わりまで来ましたら、Altキーを押しながら、マウスから指を離してください。 結果は次のように「クローズパス」になります。
結果は次のように「クローズパス」になります。 次は鉛筆ツールを使っている途中で方向を変えたい場合の方法を説明します。
次は鉛筆ツールを使っている途中で方向を変えたい場合の方法を説明します。
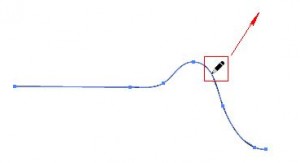
以下のイラストで説明します。 パスの一点を「鉛筆ツール」で合わせて、変更したい方向にドラッグします。
パスの一点を「鉛筆ツール」で合わせて、変更したい方向にドラッグします。 結果は以下のように途中から変更されました。
結果は以下のように途中から変更されました。 上の例はパスの一点を「鉛筆ツール」で合わせて、変更したい方向にドラッグしましたが、今度はオブジェクトのパスとパスを繋げます。
上の例はパスの一点を「鉛筆ツール」で合わせて、変更したい方向にドラッグしましたが、今度はオブジェクトのパスとパスを繋げます。
以下のようにセグメントをドラッグして繋げます。 結果は以下の通り変更されました。
結果は以下の通り変更されました。 次は線を滑らかにするツールについて説明します
次は線を滑らかにするツールについて説明します
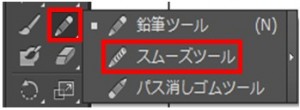
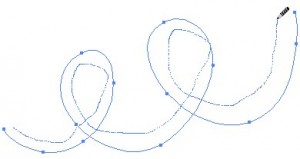
以下の「鉛筆ツール」を長押ししますと以下のメニューが表示されますので、その中の「スムーズツール」をクリックします。 では以下の線を滑らかにしてみましょう。
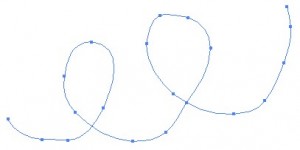
では以下の線を滑らかにしてみましょう。 「スムーズツール」をクリックした後はパスに沿って以下のようになぞります。
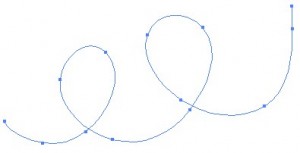
「スムーズツール」をクリックした後はパスに沿って以下のようになぞります。 結果は以下のようにアンカーポイントが減り、曲線が滑らかになりました。
結果は以下のようにアンカーポイントが減り、曲線が滑らかになりました。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274