この章では画像を切り抜く方法について説明します。
次の手順に従って進んでください。
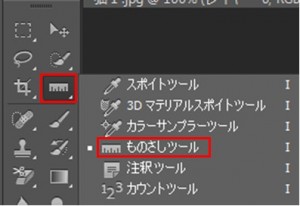
①次の画像の一部を切り抜きますので、次の赤枠の「切り抜きツール」をクリックします。

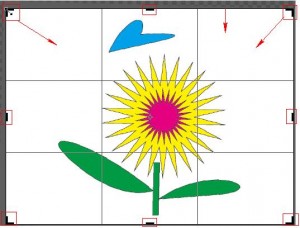
②切り抜きツールをクリックすると画面に網目が入りますので、次の赤枠の箇所(8箇所)にマウスポインターを合わせて、切り取りたい範囲をドラッグしながら狭めます。
Shiftキーを押しながらドラッグしますと一定の間隔で選択することが出来ます。 ある程度ドラッグで範囲を狭めたら、画像をドラッグして、位置を調整します。
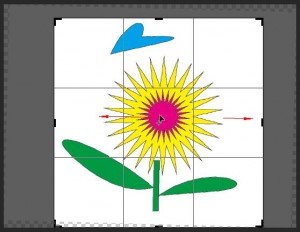
ある程度ドラッグで範囲を狭めたら、画像をドラッグして、位置を調整します。 次の通り、切り取る範囲が決まりました。
次の通り、切り取る範囲が決まりました。
③切り取る範囲が決まりましたら、次の赤枠の〇をクリックします。 結果は次の通りです。
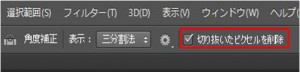
結果は次の通りです。 切り抜きツールをクリックしますと次の赤枠の「切り抜いたピクセルを削除」が表示されますので、ここにチェックを入れますと切り抜く前の元のデータはなくなりますが、チェックを外すと切り抜く前のデータも残ります。
切り抜きツールをクリックしますと次の赤枠の「切り抜いたピクセルを削除」が表示されますので、ここにチェックを入れますと切り抜く前の元のデータはなくなりますが、チェックを外すと切り抜く前のデータも残ります。
④先ほどはドラッグをして画像を切り取りましたが、今度は比率を指定して切り抜く方法について説明します。
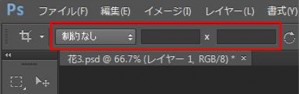
切り抜きツールをクリックしますと次の赤枠の箇所が表示されますので「制約なし」をクリックしてください。 「制約なし」をクリックすると次のメニューが表示されますので、「1×1(正方形)」のような切り取りたい比率をクリックします。
「制約なし」をクリックすると次のメニューが表示されますので、「1×1(正方形)」のような切り取りたい比率をクリックします。 例えば「1×1(正方形)」をクリックしますと次のように切り抜きされます。この後に先ほどと同じように枠をドラッグして範囲を広げたり、狭めたり、微調整を行います(そのままでいいのであれば微調整は必要ありません)。
例えば「1×1(正方形)」をクリックしますと次のように切り抜きされます。この後に先ほどと同じように枠をドラッグして範囲を広げたり、狭めたり、微調整を行います(そのままでいいのであれば微調整は必要ありません)。
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 274