この章では「新規作成」の方法について説明します。
①「ファイル」の中の「新規」をクリックします。 ②「新規」をクリックしますと次の画面が表示されます。
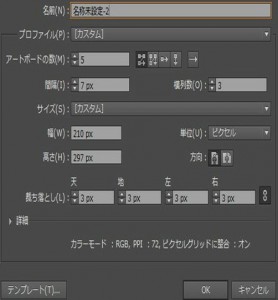
②「新規」をクリックしますと次の画面が表示されます。
 「名前」にはこれから作成するファイル名を書きます。
「名前」にはこれから作成するファイル名を書きます。
![]() 「アートボードの数」には作成画面の数を選択します。
「アートボードの数」には作成画面の数を選択します。
アートボードとは作品を描くための枠のことです。
最大100まで選択することが出来ます。
つまり、100を選ぶと1つのファイルに100個の作品を同時に作成することが可能になります。
1つのファイルで同時並行で複数の作品を作成するときに便利です。
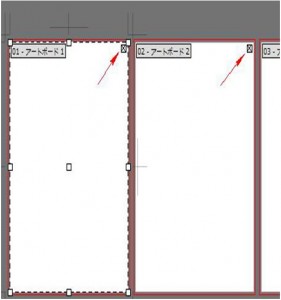
 「アートボードの数」に2以上の数値を選択すると、「間隔」が入力できるようになりますが、「間隔」はアートボード間の幅を意味します。
「アートボードの数」に2以上の数値を選択すると、「間隔」が入力できるようになりますが、「間隔」はアートボード間の幅を意味します。
この例では「アートボードの数」の数を5に設定し、「間隔」は3pxに設定します。
 自身でサイズを指定したい場合には「幅」「高さ」に好きな数値を入力します。
自身でサイズを指定したい場合には「幅」「高さ」に好きな数値を入力します。
 「裁ち落とし」はこの例では3mmが入力されています。
「裁ち落とし」はこの例では3mmが入力されています。
「裁ち落とし」とは通常の印刷物は通常の大きさよりも3mmほど大きく作りますが、断裁時の微妙なズレをこの領域で調整します。
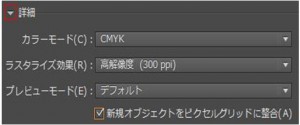
以下の「詳細」の赤枠をクリックすると以下の「カラーモード」などを選択できるようになります。 「カラーモード」には作品を紙で出力するときには「CMYK」を選択し、ディスプレイに映し出すときには「RGB」を選択します。
「カラーモード」には作品を紙で出力するときには「CMYK」を選択し、ディスプレイに映し出すときには「RGB」を選択します。 「ラスタライズ効果」では「高解像度」「標準」などの効果を設定します。
「ラスタライズ効果」では「高解像度」「標準」などの効果を設定します。 この例では「高解像度」を選択します。「ラスタライズ効果」はメニューの「効果」の中の「ドキュメントのラスタライズ効果設定」で変えられます。
この例では「高解像度」を選択します。「ラスタライズ効果」はメニューの「効果」の中の「ドキュメントのラスタライズ効果設定」で変えられます。 「プレビューモード」では「デフォルト」「ピクセル」「オーバープリント」を選択することができます。
「プレビューモード」では「デフォルト」「ピクセル」「オーバープリント」を選択することができます。 「ピクセル」はWebで使用した時と同じ画像の状態で表示します。
「ピクセル」はWebで使用した時と同じ画像の状態で表示します。
「オーバープリント」は印刷時と同じイメージで表示します。
この設定は後からでも変えることが出来ます。
「表示」をクリックしますと次のメニューが表示されますので、「ピクセル」の場合には「オーバープリント」に、「オーバープリント」の場合には「ピクセル」に変えることが出来ます。 「詳細」画面の「プレビューモード」の下に「新規オブジェクトをピクセルグリッドに整合」という箇所がありますが、ここにチェックを入れるとWeb用のグラフィックスを作成する場合、きれいに作成することが出来ます。
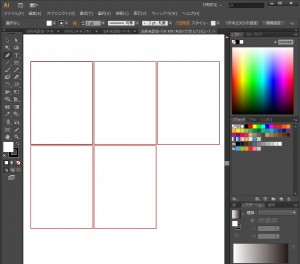
「詳細」画面の「プレビューモード」の下に「新規オブジェクトをピクセルグリッドに整合」という箇所がありますが、ここにチェックを入れるとWeb用のグラフィックスを作成する場合、きれいに作成することが出来ます。 すべてを選択しましたら、「OK」をクリックしますと、次の画面が表示されます。「アートボードの数」を5に設定したので、アートボードが5つ表示されます。
すべてを選択しましたら、「OK」をクリックしますと、次の画面が表示されます。「アートボードの数」を5に設定したので、アートボードが5つ表示されます。
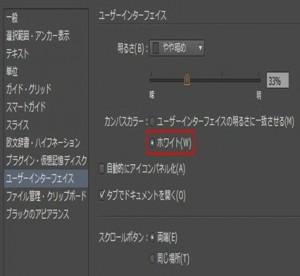
 アートボードの背景を変えたい場合には「編集」の中の「環境設定」の「ユーザーインターフェイス」をクリックします。
アートボードの背景を変えたい場合には「編集」の中の「環境設定」の「ユーザーインターフェイス」をクリックします。 そして、その中の「カンバスカラー」を「ホワイト」に変更します。
そして、その中の「カンバスカラー」を「ホワイト」に変更します。 結果は以下の通り背景が白くなります。
結果は以下の通り背景が白くなります。