この章では「直線」の引き方について説明します。
直線を引くためには「ペンツール」を使用します。
では直線を描きますので、次の手順に従ってください。
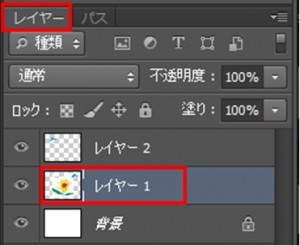
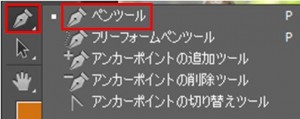
①ツールパネルから「ペンツール」をクリックします。 そして次の箇所が「パス」になっていることを確認してください。
そして次の箇所が「パス」になっていることを確認してください。
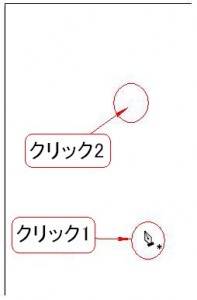
②次にワークスペース内の任意の箇所をクリックしてください。
次の例では「クリック1」と書かれている箇所です。
これが「始点」になります。 次にこれも任意の箇所でいいので、再びクリックしてください。
次にこれも任意の箇所でいいので、再びクリックしてください。
次の例では「クリック2」と書かれている箇所です。
これが「終点」です。
結果的に「クリック1」から「クリック2」までが直線で結ばれます。
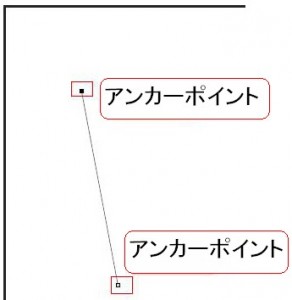
結果は次の通りですが、まだ確定はしていません。
この状態では正方形のアンカーポイントが表示されています。 アンカーポイントとは線の起点になる箇所のことを言いますが、アンカーポイントは「正方形」で表されます。
アンカーポイントとは線の起点になる箇所のことを言いますが、アンカーポイントは「正方形」で表されます。
黒で塗りつぶされている正方形は現在選択されているアンカーポイントです。
この後、Ctrlキーを押しながら、どこかしらの空白部分をクリックしますと次の通り、線が確定します。 先ほどの例の線は直線ですが「垂直」ではありません。
先ほどの例の線は直線ですが「垂直」ではありません。
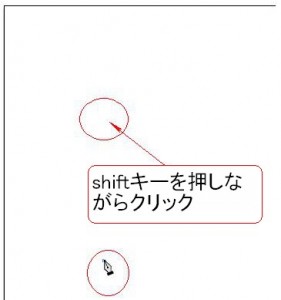
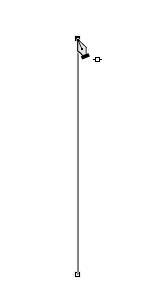
垂直にしたい場合にはshiftキーを押しながら、垂直方向にクリックを行います。 結果は次のように垂直になります。
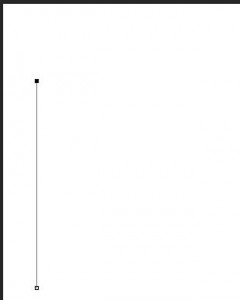
結果は次のように垂直になります。
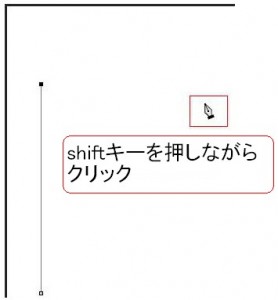
次は先ほどの状態から「水平」に直線を引いてみましょう。
水平にしたい場合にはshiftキーを押しながら、水平方向にクリックを行います。
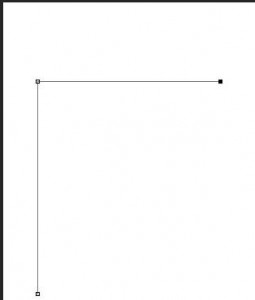
結果は次のように水平になります。
次は上記の状態から「45度」に直線を引いてみましょう。
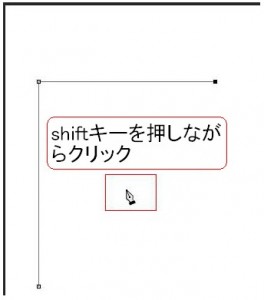
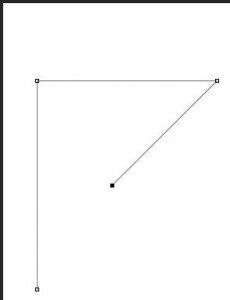
線を45度にしたい場合には「shiftキーを押しながら、斜め方向にクリック」を行います。
結果は次のように斜め45度に線が引かれます。
この後、Ctrlキーを押しながら、どこかしらの空いている空白部分をクリックしますと線が確定します。
この章の最後に補足をします。
Ctrlキーを押して、どこかしらの空いている空白部分をクリックすると線が確定します。
この後、改めて線を描き始める場合には、アンカーポイントを「ペンツール」でクリックしてから描き始めます。
Warning: Undefined array key "hide_breadcrumb" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/breadcrumb.php on line 17
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 273