この章では画像の選択方法について説明します。
画像に色を付けたり、明るくしたり暗くしたりするには画像を選択しなければいけません。
その選択方法をこれから説明します。
この選択する作業はフォトショップで重要な作業になります。
次の手順に従って進んでください。
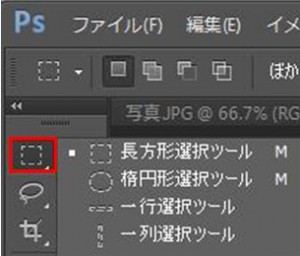
①初めに次の赤枠のツールパネルを長押ししますとメニューが表示されますので「クイック選択ツール」をクリックします。
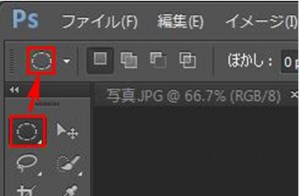
②クイック選択ツールをクリックしますと画面上部のツールオプションバーに次のツールオプションが表示されますので、次の赤枠の「新規選択」をクリックします。
何かしらのツールをクリックしますと、この例のようにツールを操作するためのアイコンが表示されます。 「新規選択」をクリックしますと次の円形が表示されます。
「新規選択」をクリックしますと次の円形が表示されます。 この円形の直径は次の赤枠の箇所で変えることが出来ます。
この円形の直径は次の赤枠の箇所で変えることが出来ます。
③次にこの円形を選択したい画像の上でクリックしますと画像の周りに点線が表示されるようになります。 選択したくない箇所まで選択してしまった場合には次の赤枠の「現在の選択範囲から一部削除」をクリックしますと次の円形が表示されるので、これで消したい点線の上を繰り返しドラッグしていきます。
選択したくない箇所まで選択してしまった場合には次の赤枠の「現在の選択範囲から一部削除」をクリックしますと次の円形が表示されるので、これで消したい点線の上を繰り返しドラッグしていきます。
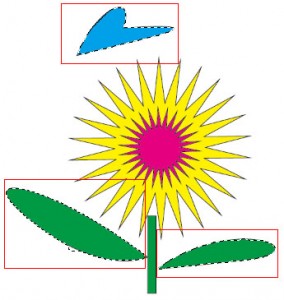
例えば次のように葉だけを選択したいのに花まで選択してしまった場合、「現在の選択範囲から一部削除」を使って、はみ出た箇所をドラッグしながら消していきます。
「新規選択」のアイコンの![]() で画像を選択した後に、他の箇所も追加して選択したい場合には、次の赤枠の「選択範囲に追加」をクリックしてから選択します。
で画像を選択した後に、他の箇所も追加して選択したい場合には、次の赤枠の「選択範囲に追加」をクリックしてから選択します。 例えば次の通り、選択箇所が繋がっていなくても個別に選択することが出来ます。
例えば次の通り、選択箇所が繋がっていなくても個別に選択することが出来ます。 補足ですが、選択を間違えた場合など選択を解除したい時にはCtrlキーを押しながらDキーをクリックします。
補足ですが、選択を間違えた場合など選択を解除したい時にはCtrlキーを押しながらDキーをクリックします。
次は他の方法で画像を選択する方法について説明します。
次の赤枠の箇所を長押ししますと「長方形選択ツール」「楕円形選択ツール」などのメニューが表示されます。 ツールパネルで選んだアイコンがそのままツールオプションバーに表示されます。
ツールパネルで選んだアイコンがそのままツールオプションバーに表示されます。 では「楕円形選択ツール」を例に取って説明します。
では「楕円形選択ツール」を例に取って説明します。
画像を選択するには初めに「楕円形選択ツール」をクリックします。
次に選択したい画像をドラッグして囲んでください。
そうすると、「楕円形」の点線で画像を囲むことが出来ます。
「長方形選択ツール」を選択しますと長方形で画像を囲むことが出来ますが、Shiftキーを押しながら、ドラッグしますと正方形で囲むことが出来ます。
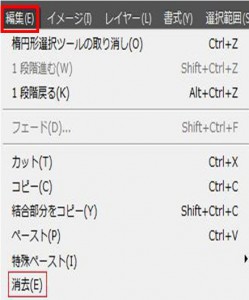
選択した箇所をどのように使うかといいますと、例えば画像を選択した後に「編集」の中の「消去」をクリックしますとその個所だけを消すことが出来ます。
つまり、選択した箇所に色を付けたり、消したりと効果を付けるために選択します。 結果は以下の通り、選択した箇所が消えます。
結果は以下の通り、選択した箇所が消えます。
Warning: Undefined array key "hide_breadcrumb" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/breadcrumb.php on line 17
Warning: Undefined array key "show_only_last_update" in /home/a11926240/illustrationcamera.com/public_html/wp-content/themes/dp-magjam/inc/scr/meta_info.php on line 273